VERSUS みずなみ様用 ブログ記事投稿マニュアル(PC 用)
当ページはパソコン専用のマニュアルになります。説明内でのリンク・説明画像等が正常に表示されない可能性がございますので当マニュアルはパソコンにてご閲覧ください。
Step1.画像を用意
記事に使用する画像をホームページにアップするための画像サイズ・形式に変換します。
1記事に掲載する用の画像のファイル名を半角英数の名前に変更してください。
(例:23年4月1日の記事の場合「blog_image_230401_01」)
2右記ボタンよりサイト「Squoosh」にアクセスしてください。
※新規タブにてページが開きます。
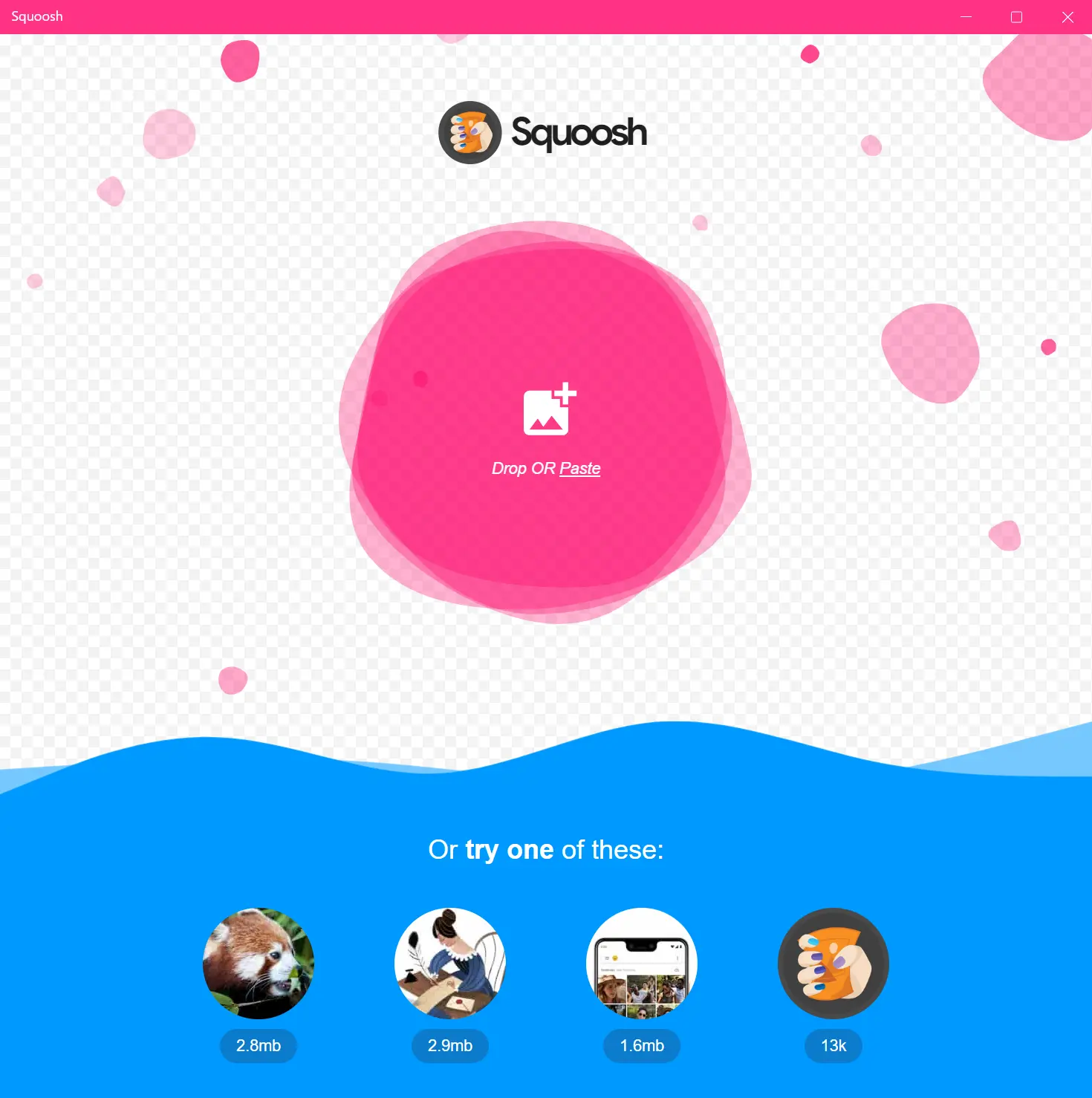
3下記のページが表示されますので、ステップ1でリネームした画像ファイルを画面中央にドラッグ&ドロップしてください。

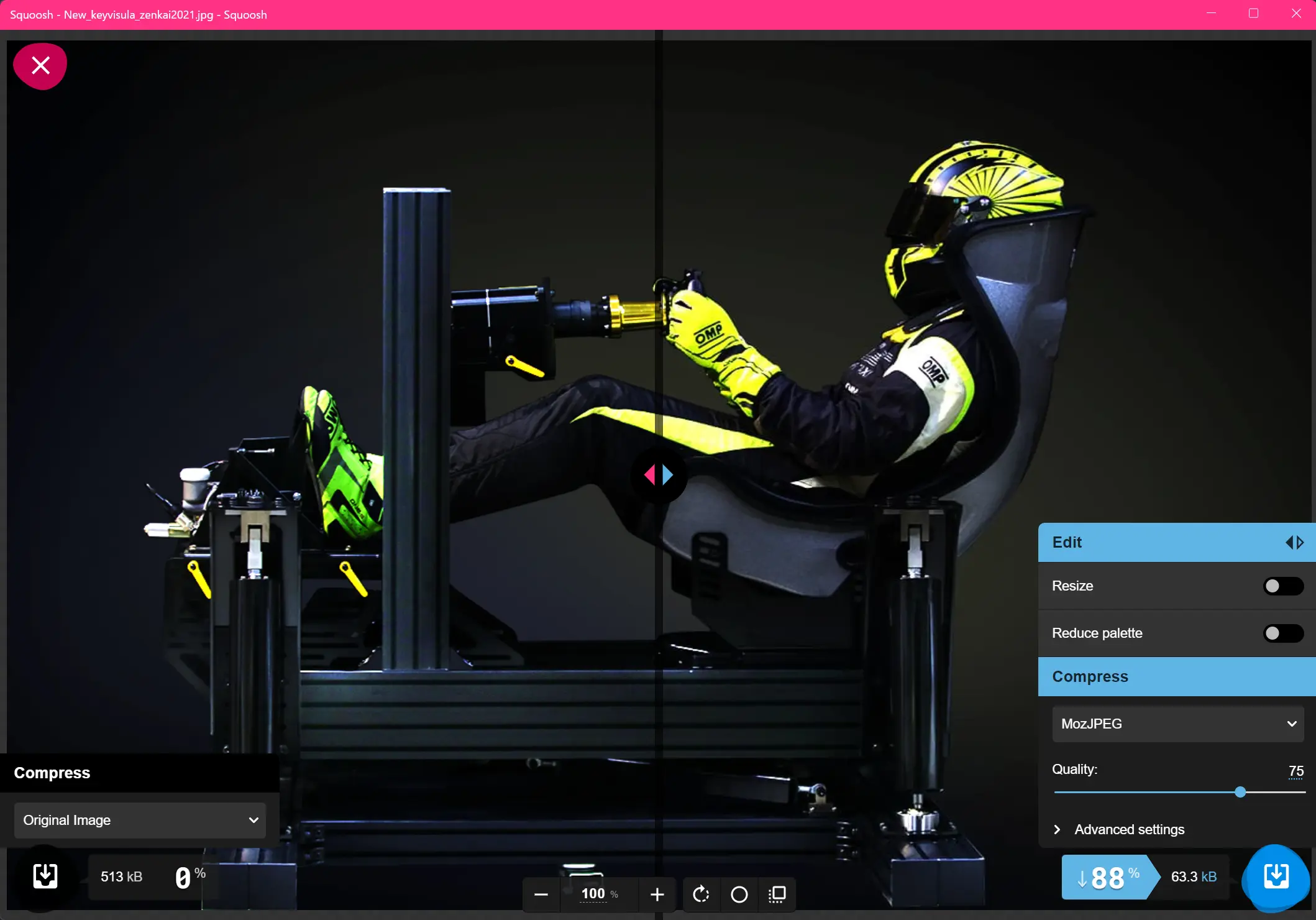
4ドロップした画像が無事読み込まれましたら、下記のように右下にメニューが表示されます。

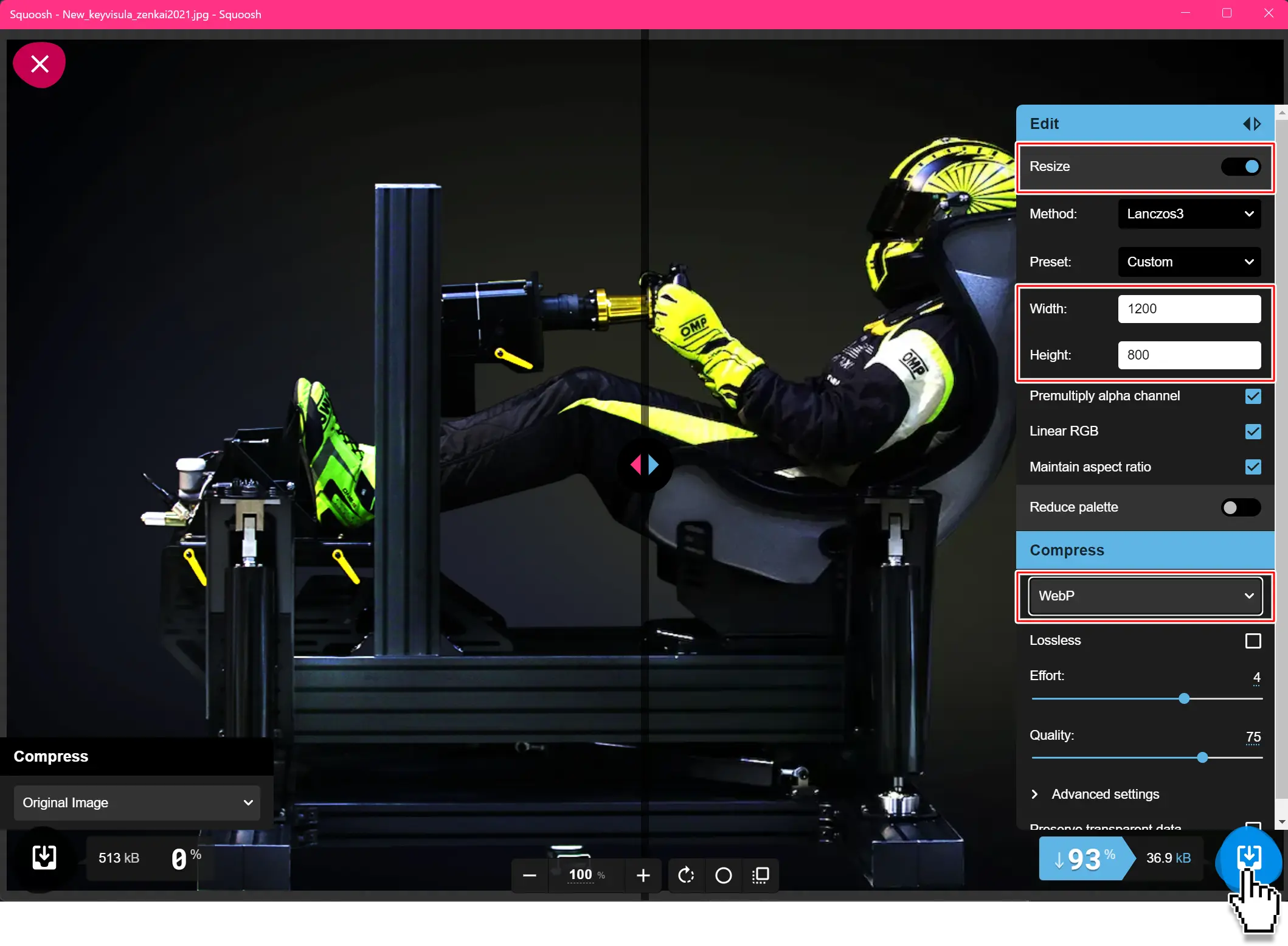
5右下「Resize」の項目を展開すると、「Width」が出現しますので、その入力箇所に「1200」と入力し、画像をホームページに最適なサイズに変更します。
※横サイズのみの入力で問題ありません。
次に、「Compress」の「MozJPEG」をクリックし展開。
下部に出現したメニュー内から「WebP」を選択してください。
以上の2点の設定が終わりましたら、画面右下の ![]() をクリックして、ご自分のPCに画像を保存します。
をクリックして、ご自分のPCに画像を保存します。
※記事に掲載する際にこのダウンロードした画像を使用しますので、わかりやすい場所に保存してください。

Step2.ログイン
画像が用意できましたら、
以下のフォームに花雪より渡されたID/Passをご入力いただき、
記事投稿用アカウントにログインしてください。
Step3.Blog一覧の説明
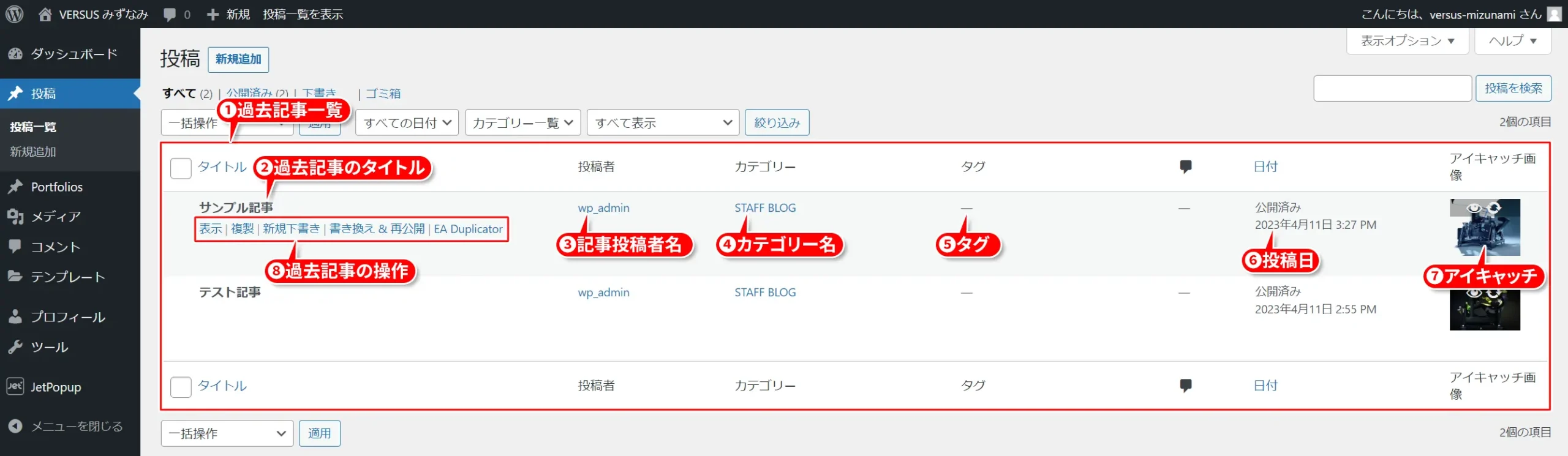
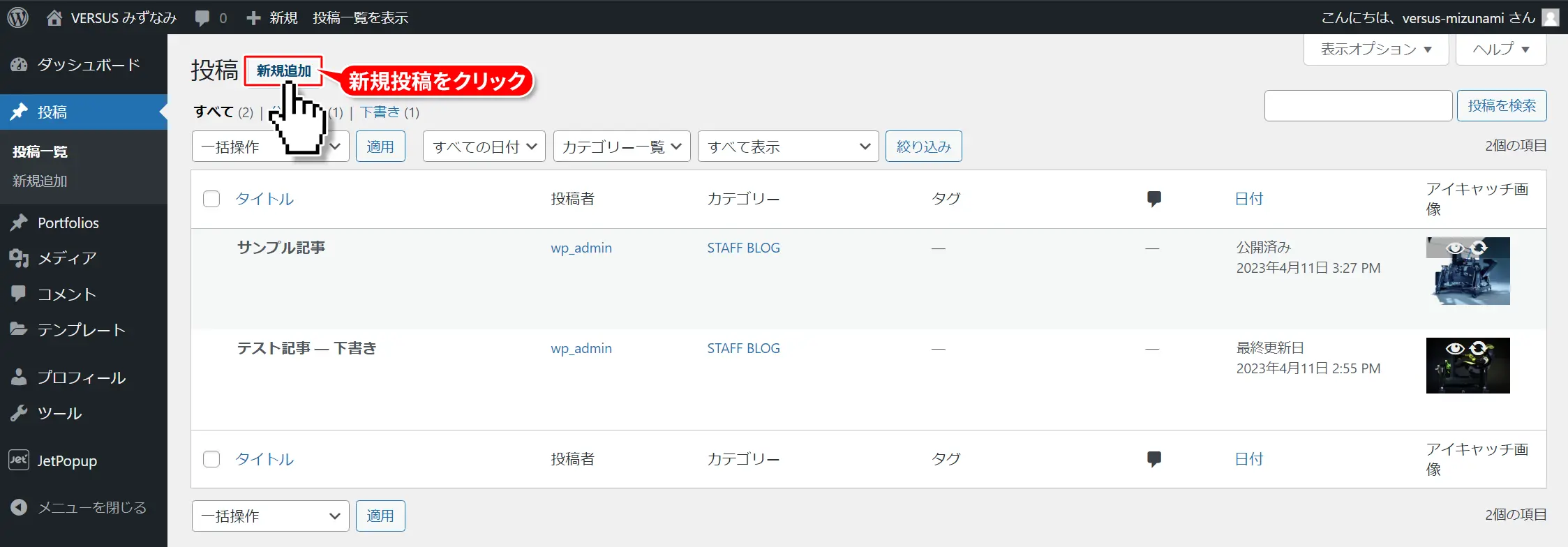
ログインに成功すると、以下のように、ブログ記事の一覧が表示されます。
各所説明
-
過去の記事の一覧です。
新規で投稿された記事はこの一覧の一番上に挿入されます。 - 記事のタイトルが表示されます。表の一番上の青い文字「タイトル」をクリックすると、タイトル順で並び替えされます。
- 記事の投稿者のログインアカウント名が表示されます。
-
記事に設定されたカテゴリーが表示されます。
例えば「お知らせ」カテゴリーのみ選択した場合は「お知らせ」と表示されます。
※この文章をクリックすると、カテゴリーの設定方法の説明文に移動します。 -
記事に設定されているタグの一覧です。タグについてはstep8のタグの説明をご参照ください。
※この文章をクリックすると、該当する説明文に移動します。 - 記事のステータス(下書き・非公開・公開済み)の表示と、投稿された日時を表示しています。どちらも投稿後に変更が可能です。
-
閲覧者が見る記事一覧(※リンク参照)に表示されるサムネイルをアイキャッチと言います。
アイキャッチが設定されていない場合、ページ上部にエラー表示が出現し、記事の削除ができなくなりますので、記事を削除したい場合はアップロード済みの画像を任意で選んでアイキャッチに設定した後、記事を削除ください。
この画像部分の+ボタンからもアイキャッチの設定が可能です。 -
- 表示
この記事がどのように表示されるかの確認ができます - 複製
過去記事を複製することができます。複製された記事は下書き状態になり、タイトルの先頭には「■COPY■ 」と追加されます - 新規下書き
過去の記事を複製し、そのまま編集画面に移動します - 書き換え & 再公開
公開中の記事を変更せずに編集。複編集中に下書き保存しても別の記事として保存され公開中の記事には影響しません。
- 表示
Step4.新規投稿>アイキャッチ・カテゴリの設定
1新規投稿をクリックし、新規記事編集ページに移動します。

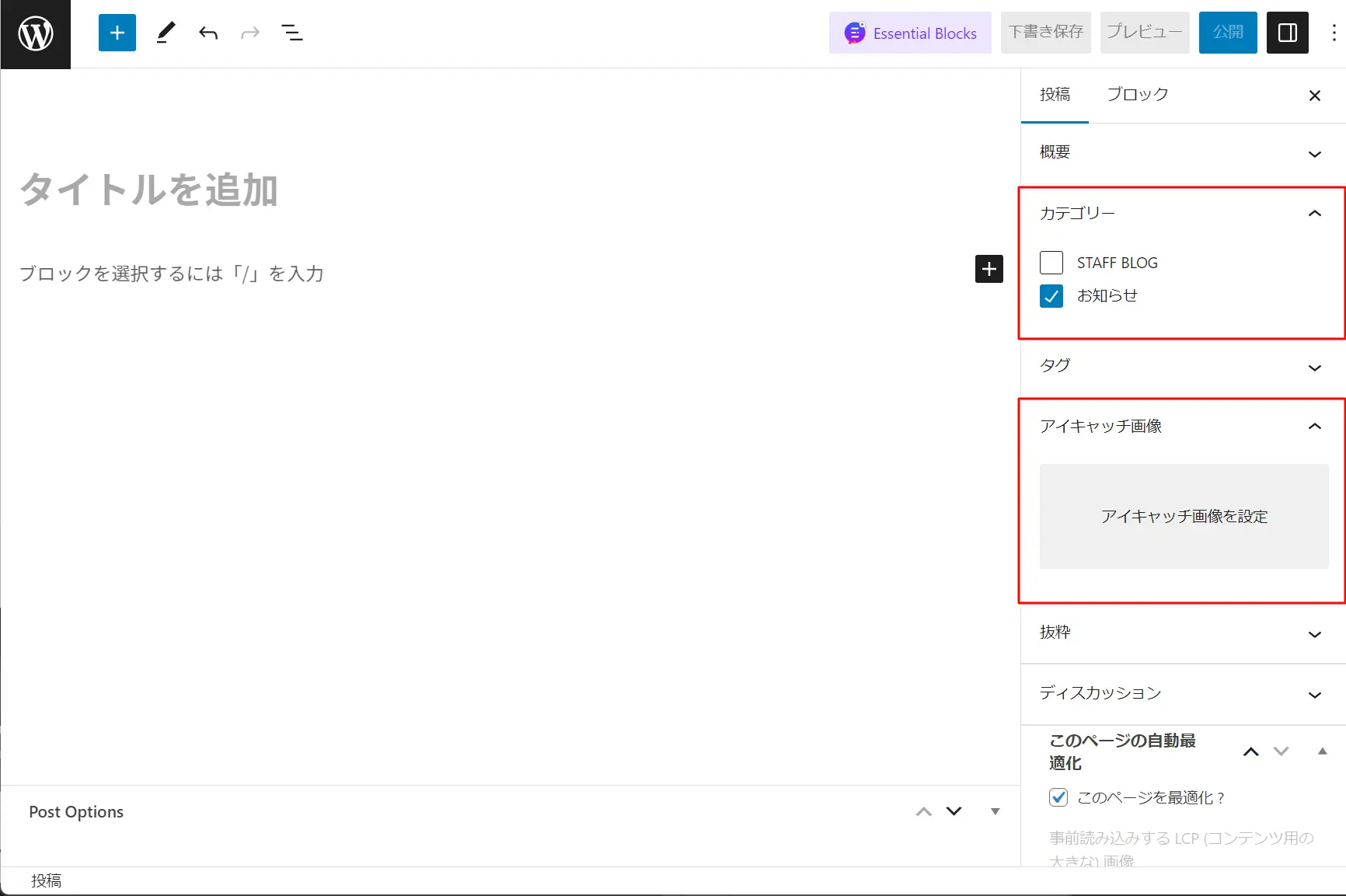
2編集ページが表示されましたら、画面右のメニューの「カテゴリー」タブをクリックして展開。
お好みのカテゴリーを選択しましたら、同じくカテゴリーの二段下のアイキャッチを展開、「アイキャッチを設定」をクリックします。

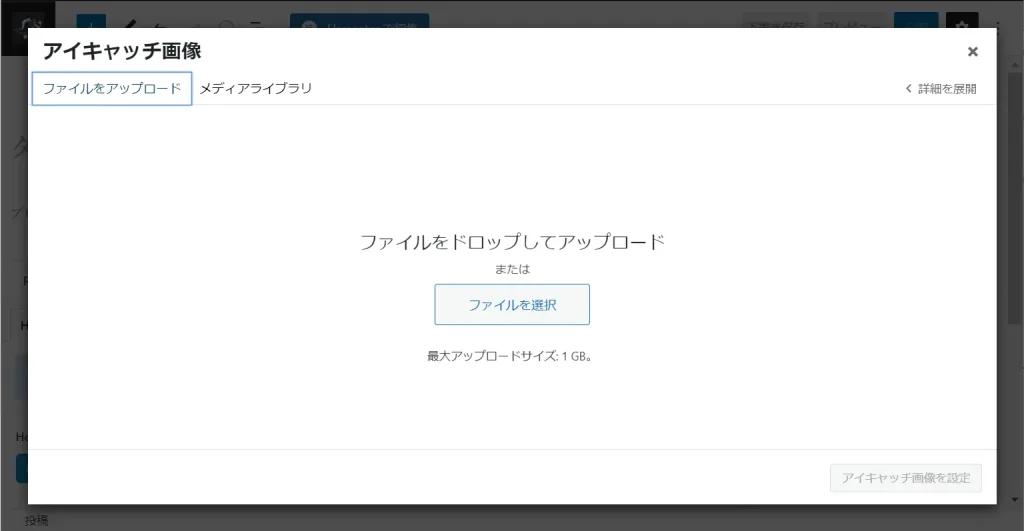
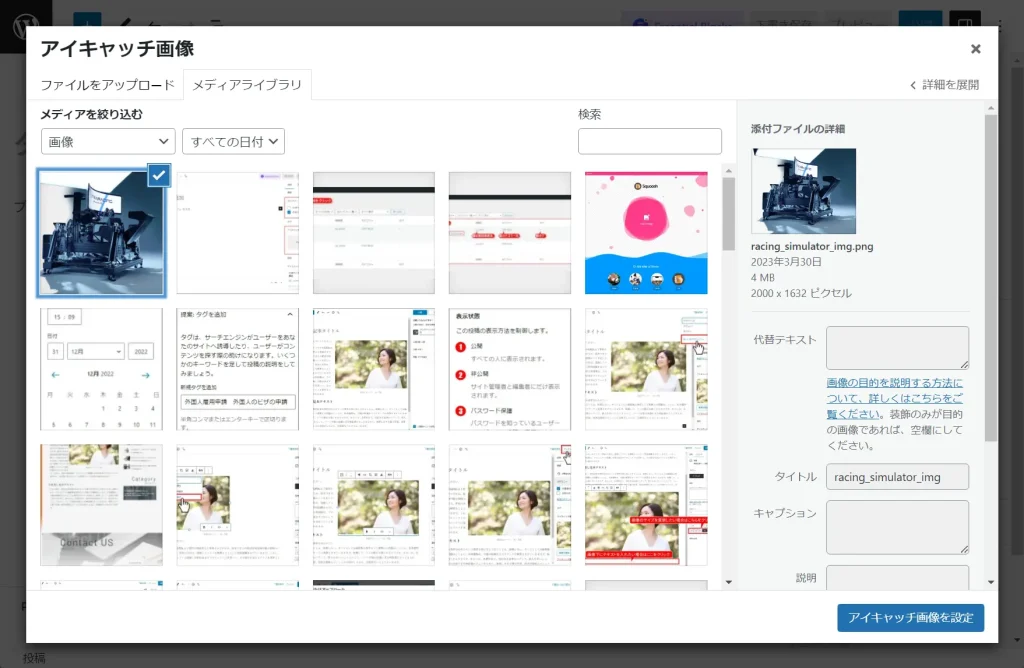
3「メディアライブラリ」と言う名前の、ホームページに既にアップロードされている画像の一覧が表示されますので、画面上にStep1にて作った画像をドラッグアンドドロップします。


4無事画像がアップされると、画面が下記のように切り替わりますので、画面右下の青いボタン「アイキャッチ画像を設定」をクリックしてください。

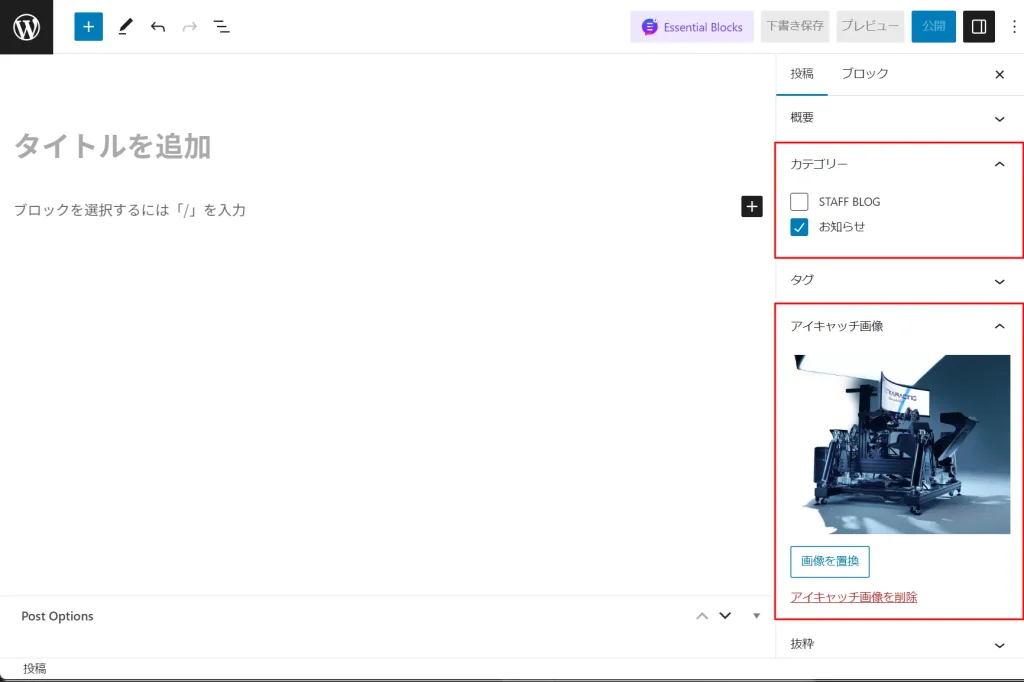
5自動で記事の編集画面に移動し「アイキャッチが」設定されました。
設定が無事終わっていれば「カテゴリー」、「アイキャッチ」が以下の画像のように表示されます。
これにて記事を書く準備は万端です。

Step5.タイトル記入>下書き保存>本文の記入
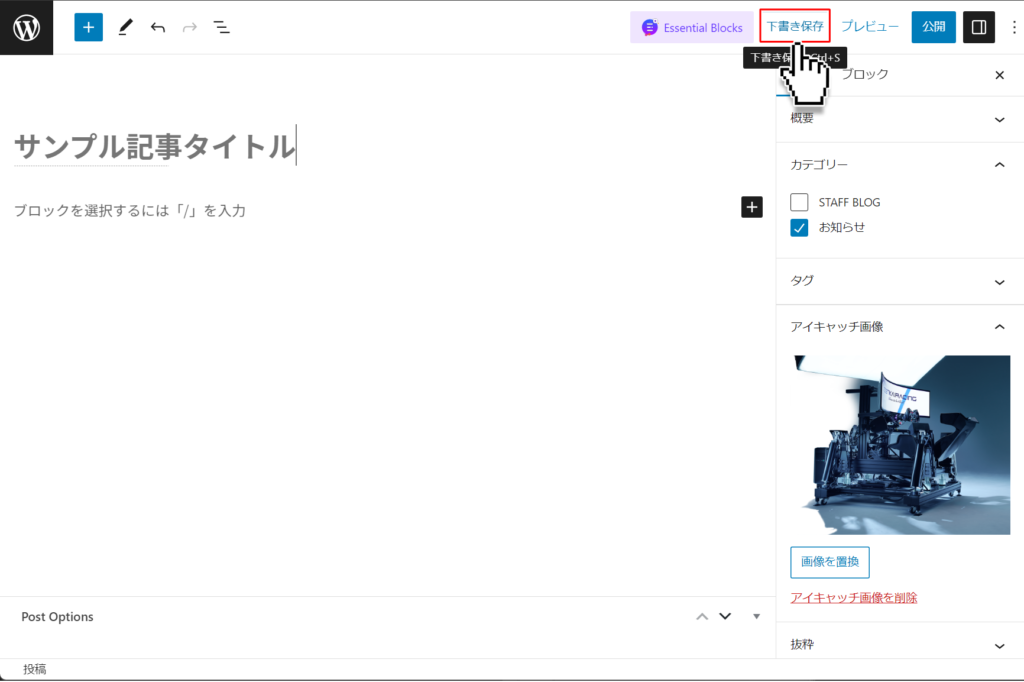
1次に、記事のタイトルを入力します。
画面中央に「タイトルを記入」というグレーの文字がございますので、そのテキストをクリックした後、タイトルをご記入ください。
タイトルを入力すると、画面右上の下書き保存のボタンがグレーから青に変色いたしますので、記事を一旦下書き保存してください。
下書き保存することで、ブラウザーを閉じても記事が消えることがなくなります。

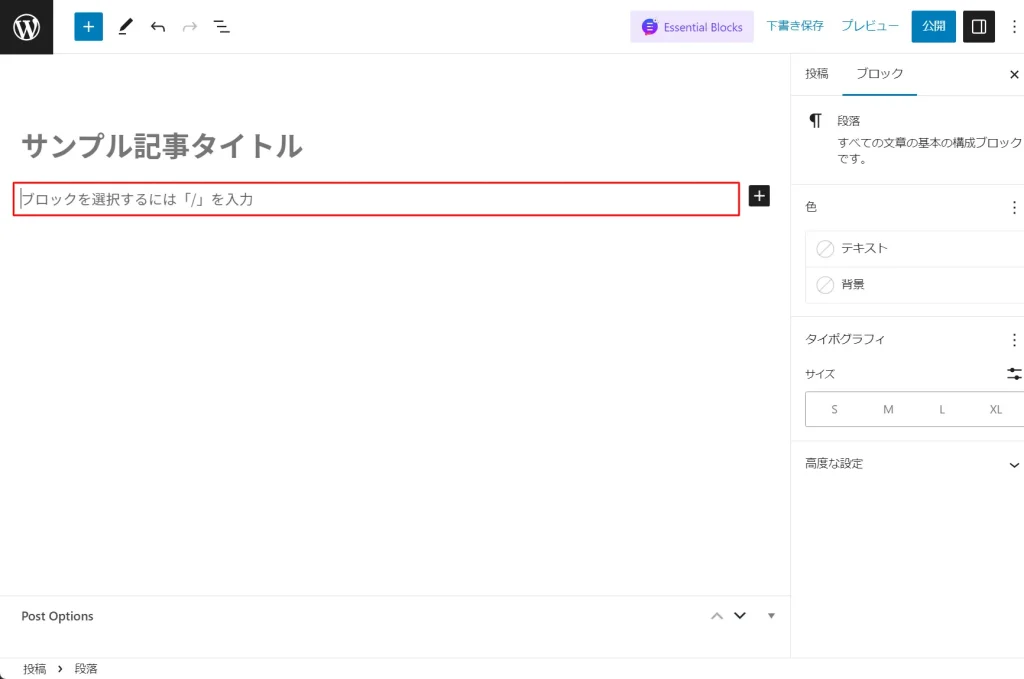
2記事の下書き保存が完了しましたら、本文を記入しましょう。
「ブロックを選択するには「/」を入力」のグレー文字をクリックし、本文を入力します。
記入中は下記のような画面になります。

3文章中に小見出しを挿入したい場合があると思いますので、その方法をご説明いたします。
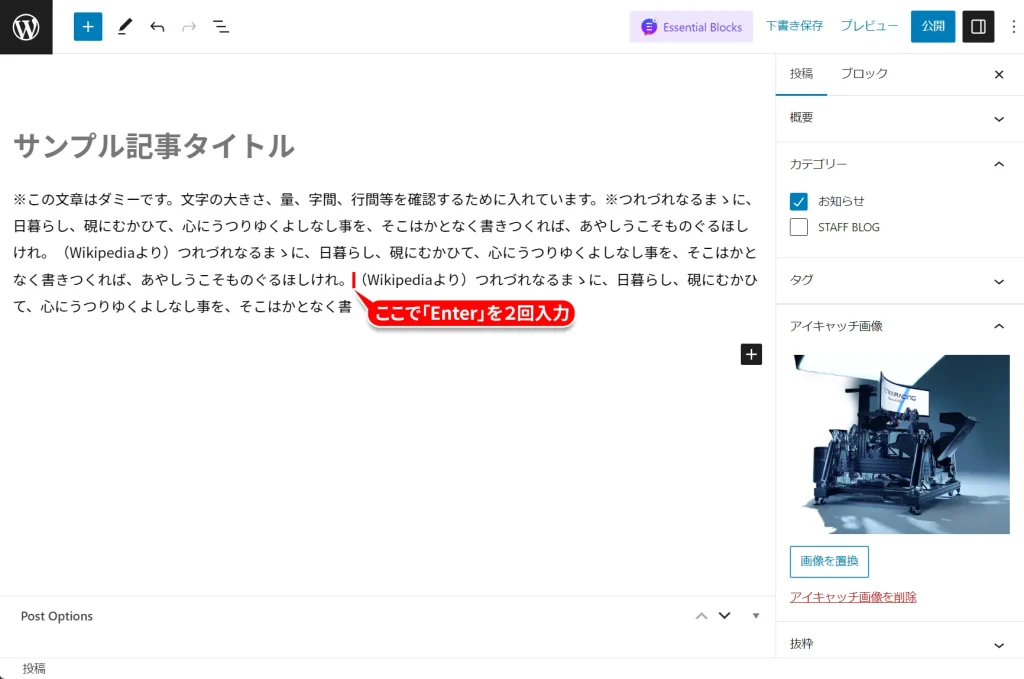
例えば、以下の赤のライン部分に小見出しを追加したい場合、カーソルを文末の「。」の後ろに移動させクリックし、エンターキーを二度入力します。

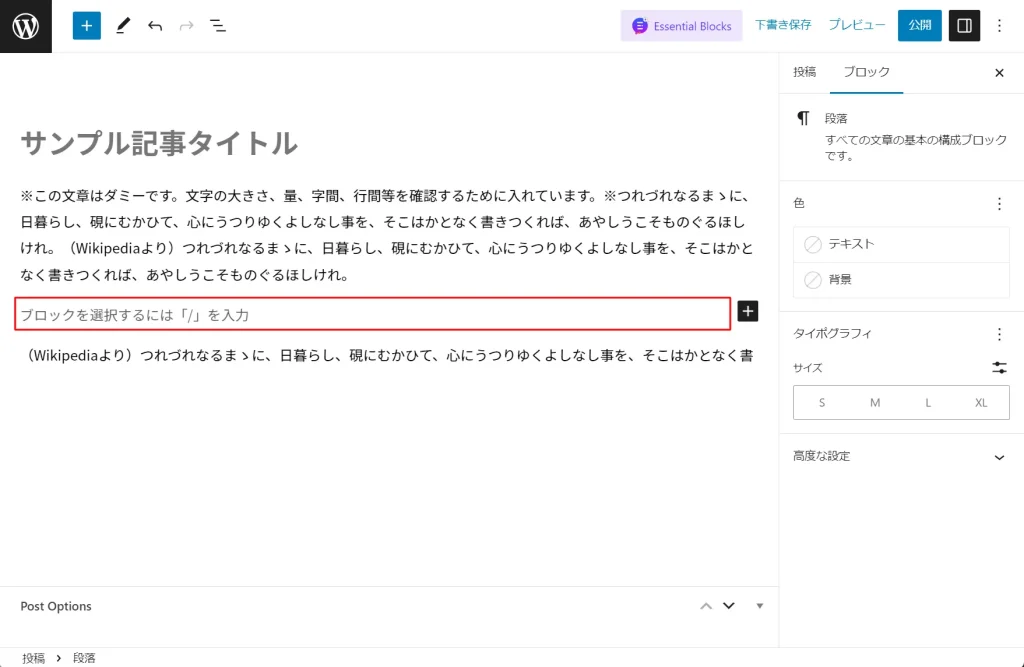
4すると、以下のように「。」の後ろが改行され、改行された箇所に「ブロックを選択するには「/」を入力」のグレー文字が出現します。

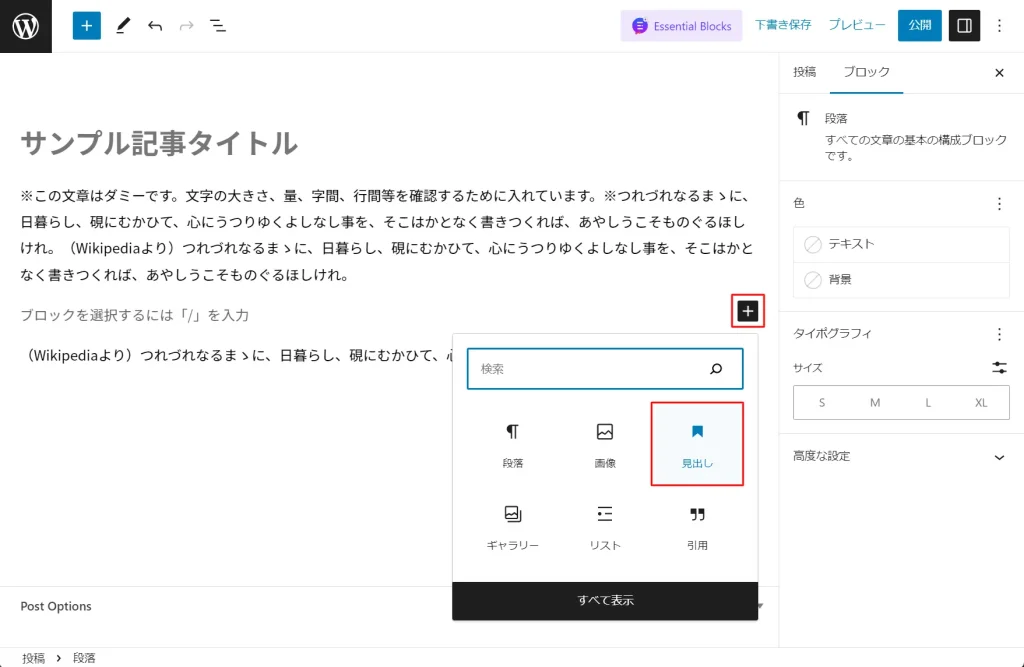
5「4」で出現したグレー文字の部分に小見出しを追加するには、右側にあるをクリックすると、以下のようにメニューが出現しますので、そのメニュー内の「見出し」をクリックします。

6「見出し」を選択しますと、以下のように、グレー文字の「見出し」が出現いたしますので、その部分にお好みのテキストをご入力ください。

7記事の文章を入力し終わったら、再び「下書き保存」をクリックして記事を一時保存してください。
Step6.記事内の画像の挿入
1タイトルをクリックすると、記事の最後尾にが出現するのでクリックします。

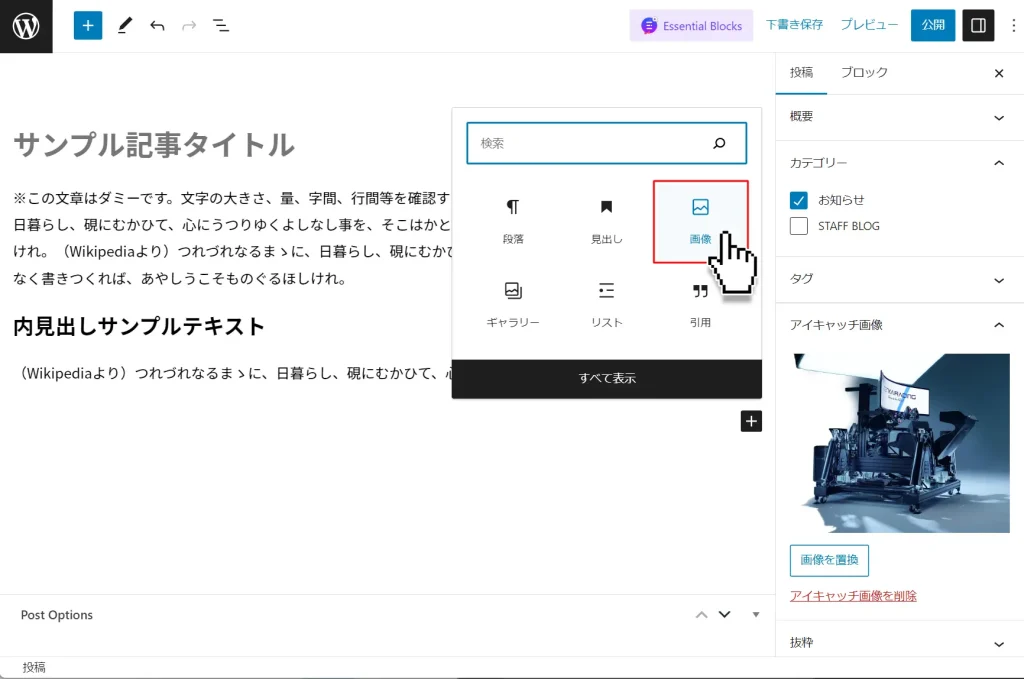
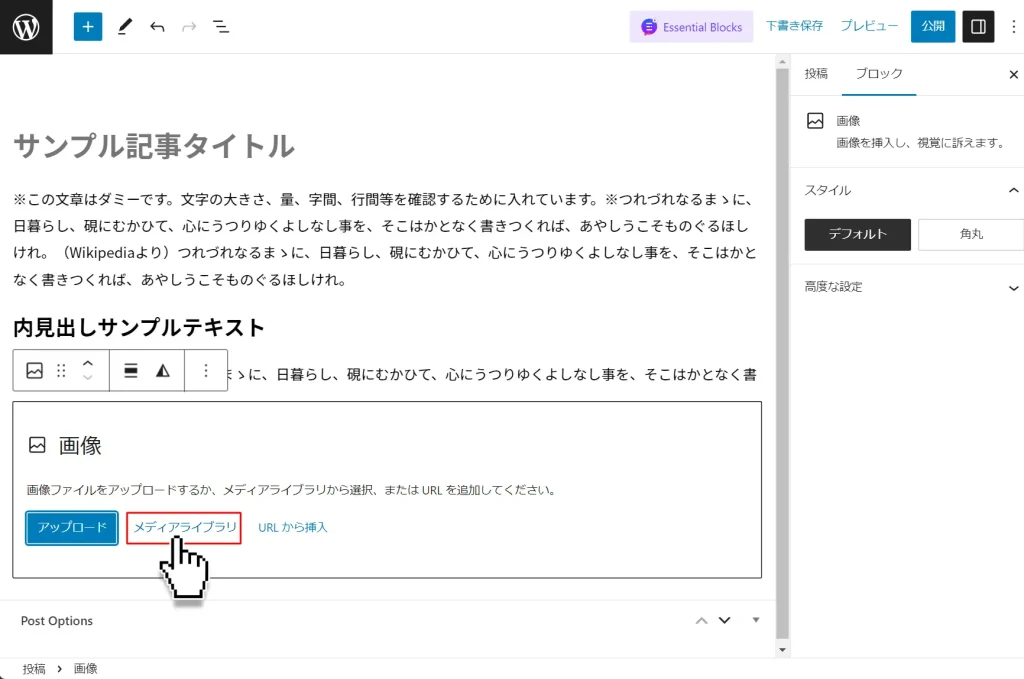
2を押して出てきたメニューの「画像」をクリックしてください。

3「画像」を押すと、下記のメニューが出現しますので、アップ済みの画像(アイキャッチに使用した画像)を選択したい場合は「メディアライブラリ」をクリック。
新規で画像を挿入したい場合は「アップロード」をクリックしてください。
当マニュアルでは、「メディアライブラリ」を選択します。

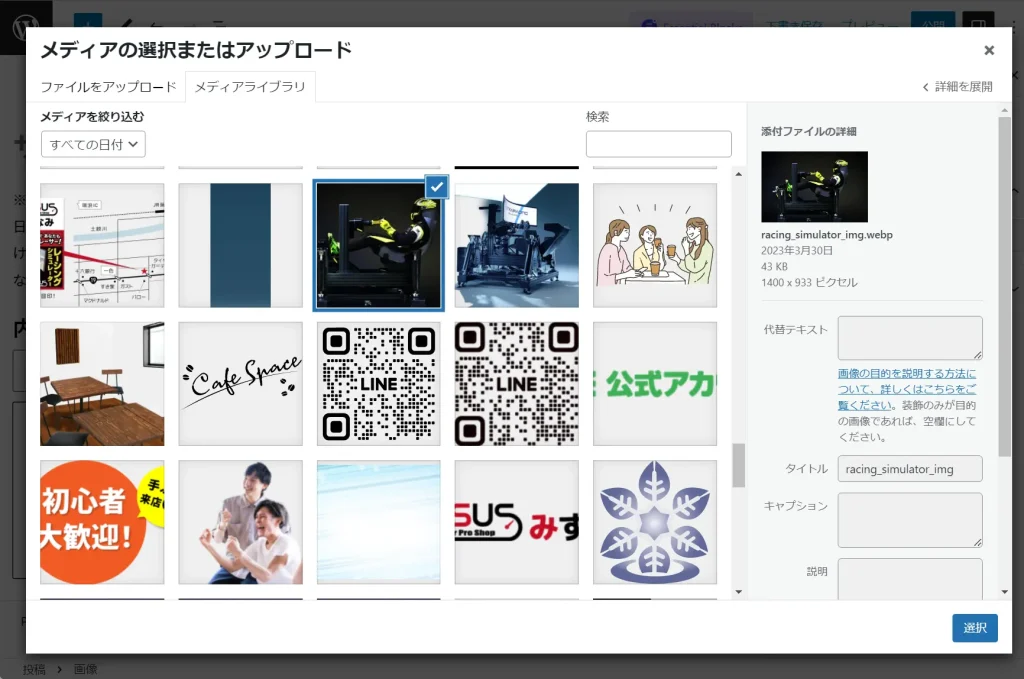
4「メディアライブラリ」をクリックすると、下記のように、画像の選択画面に移動しますので画面左側の画像一覧より、記事に挿入したい画像をクリックして選択します。
挿入したい画像に青色の囲いと、チェックマークが付いたのを確認しましたら、右下の青い「選択」ボタンをクリックしてください。

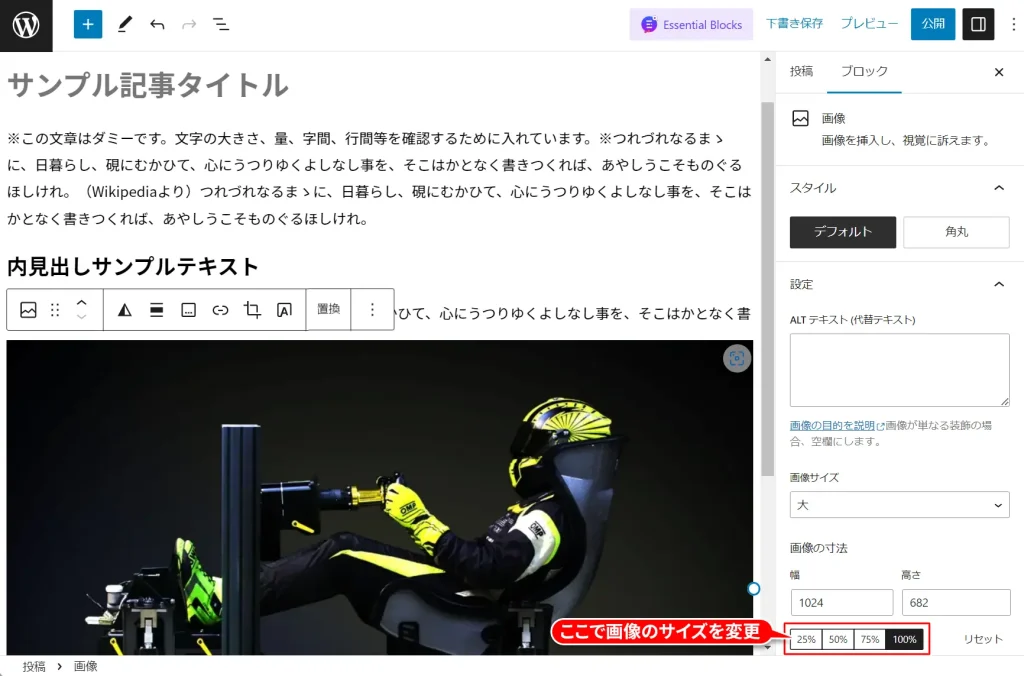
5「4」で選択した画像が文章の末尾に挿入されました。
画像の説明を画像の下に加えたい場合は、画像下部のグレー文字「キャプションを追加」をクリックし、テキストを記入してください。
画像のサイズを変更したい場合は、右メニューの「画像の寸法」にある、25%~75%の数字をクリックして選択してください。当マニュアルでは50%を選択します。

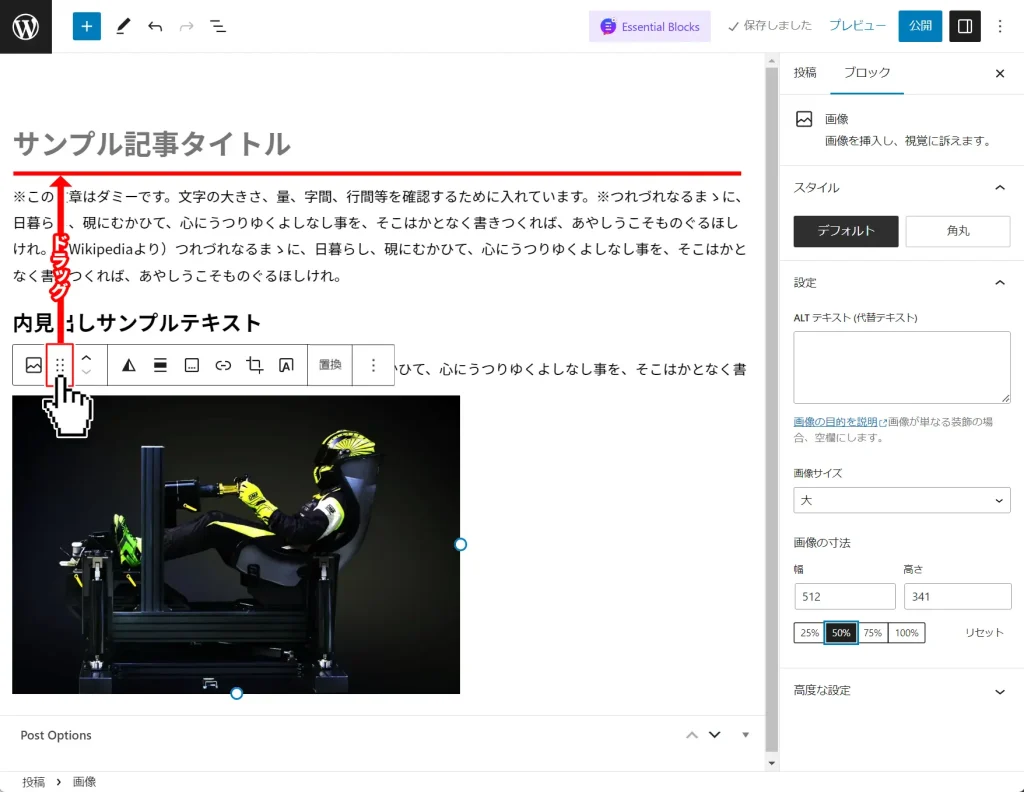
6画像を挿入したい箇所に移動します。
画像上部に表示されているメニューのを掴み、画像を挿入したい段落に移動させます。
当マニュアルでは文章の先頭に挿入します。

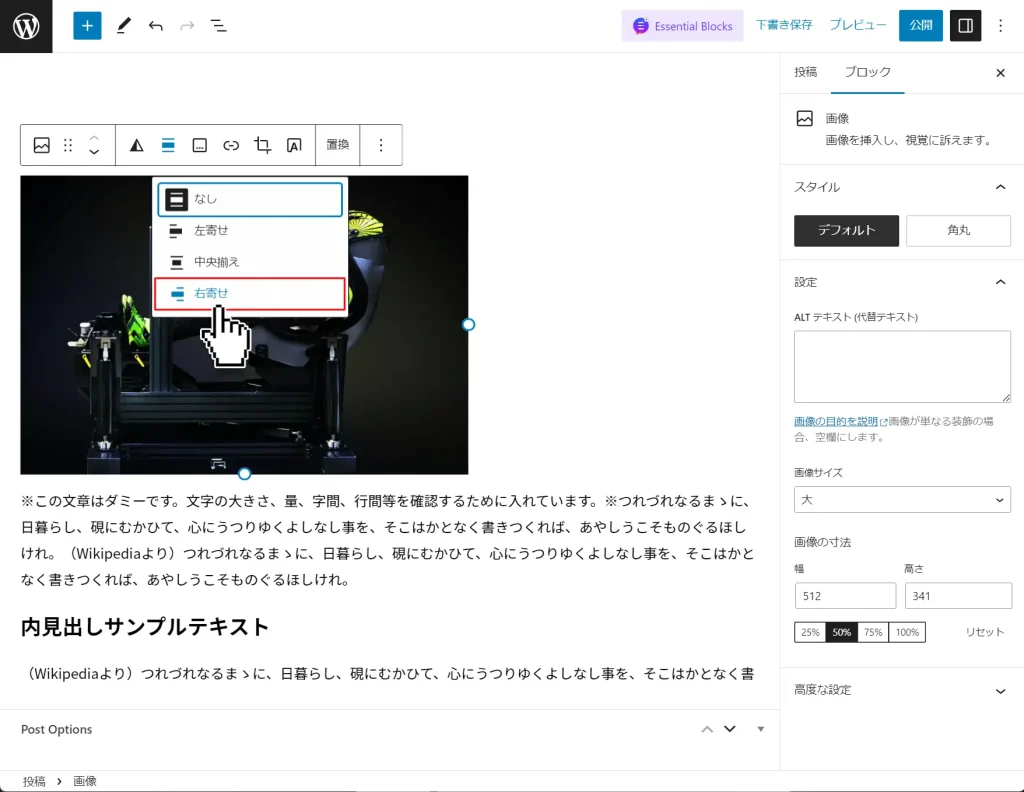
7 画像を先頭に移動したら、画像上部メニューのをクリック。
下方向に展開されたメニューから「右寄せ」を選択してください。

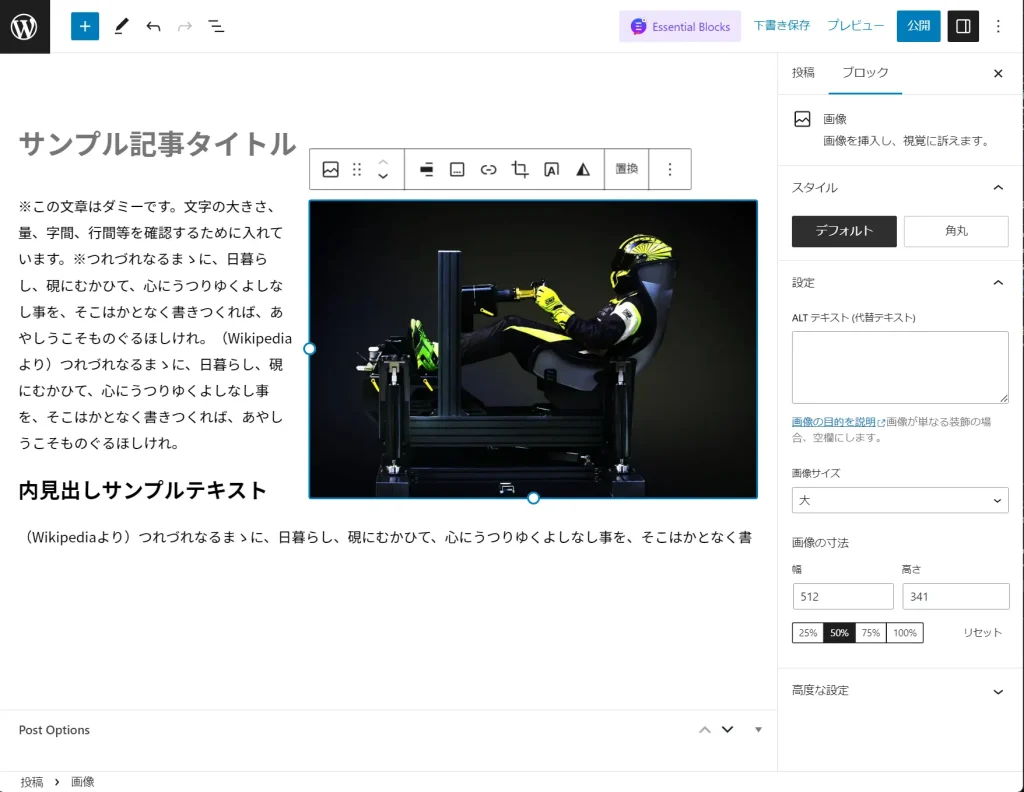
8以上の工程で、文章中に画像をレイアウトした記事が出来上がりました。
「下書き保存」をクリックしてここまでの工程を保存してください。

Step7.記事の仕上がり確認
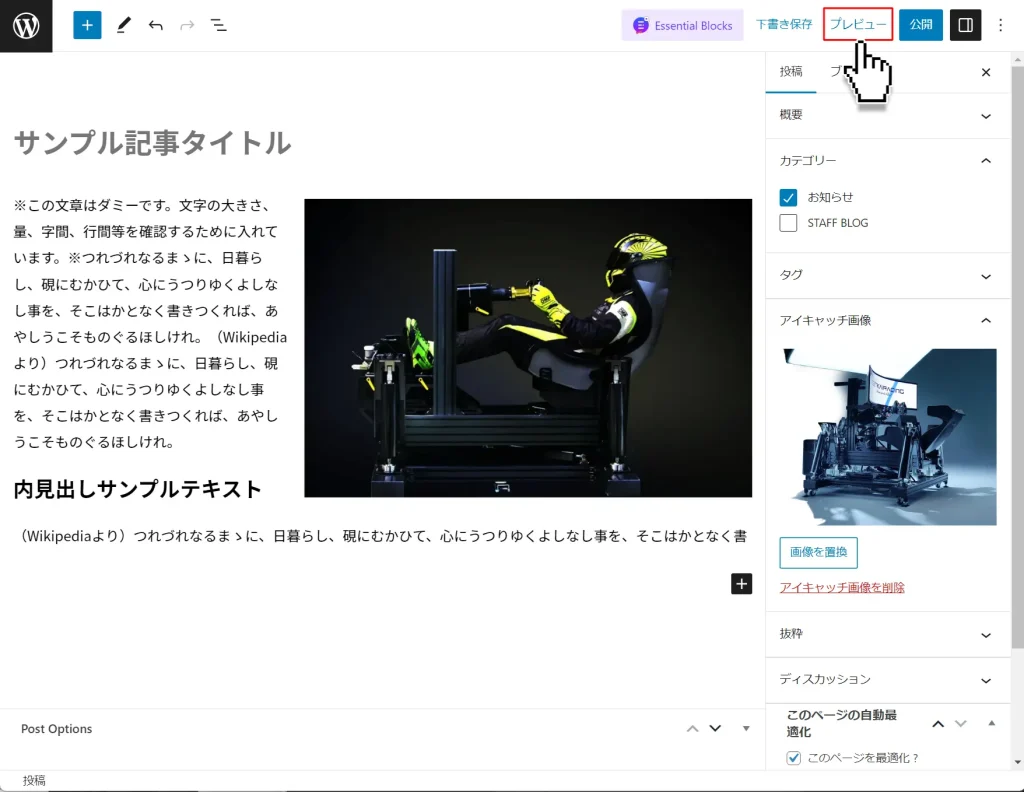
1記事が閲覧者からどう見えるかの確認をするためには、画面右上の「プレビュー」ボタンをクリックします。

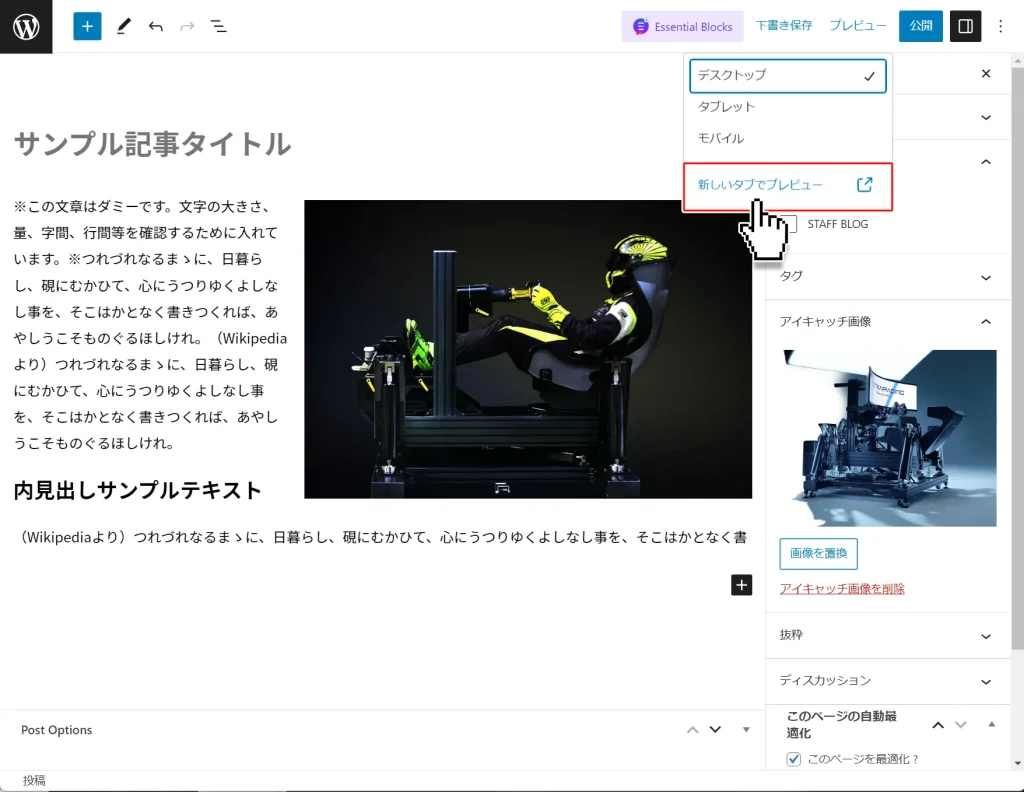
2「プレビューを」クリックすると、下方向にメニューが展開されるので「新しいタブでプレビュー 」を選択します。

3新しく開いたタブに移動しますと、以下のように完成したページの確認ができます。
以下のように表示されなかった場合は、事項をご参照ください。

上記レイアウトに差異がある場合の解決方法 プレビュー画面を確認してみたら、タイトル上部の色が違う、編集していた文相が反映されない。
などの症状がある場合は、以下をご確認ください。
Step8.記事を一般公開する
1記事が出来上がりましたら、サイト閲覧者に公開します。
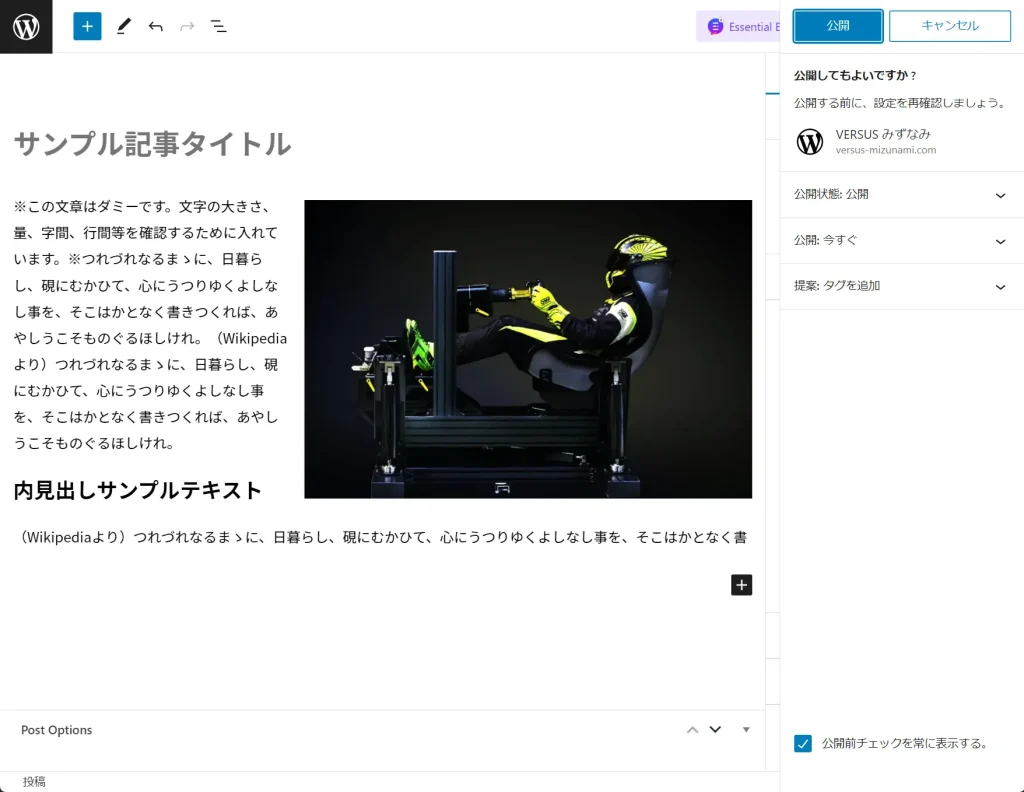
画面右上にございます「公開」ボタンを押すと、右メニューが出現します。
各項目については次項にてご説明いたします。

2以下の説明を参考に、各所設定した後「公開」をクリックすると、記事が公開されます。
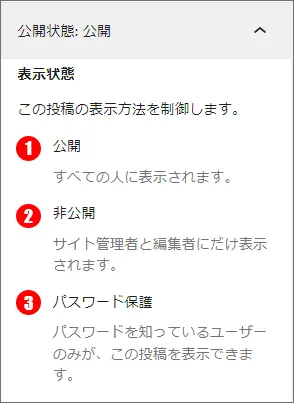
公開状況
-
「公開」
サイト閲覧者に記事を公開している状態です。 -
「非公開」
サイトにログインしていないと閲覧できない状態です。 -
「パスワード保護」
一般公開されている記事の一覧(Link )にサムネイル・記事タイトル・投稿日が表示されますが、記事ページに入ると記事の内容は表示されずパスワードの入力を求められます。
パスワードは記事毎に任意で設定できます。

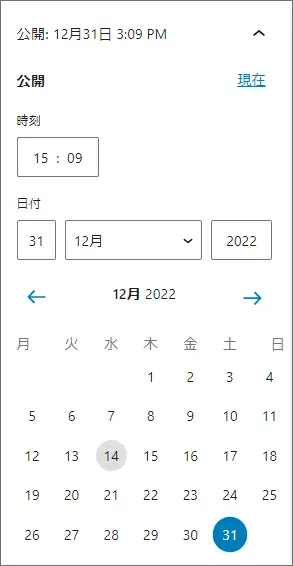
公開
記事の公開日時を設定できます。
公開日時を指定した場合、右画像の最上部「公開:」の右側に指定した日時が表示されます。
未来の日時に設定すれば、指定した日時に投稿予約できます。
過去の日時に設定することで、最新投稿より前の記事として投稿することも可能です。

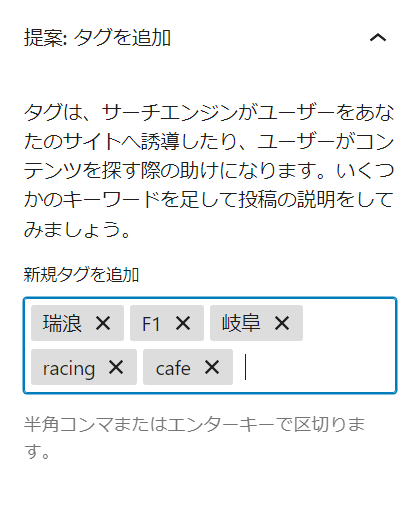
タグ
右画像のように記事の内容に沿った単語を「半角スペース」または「,」で区切ってご入力いただくと、Google等の検索エンジンで検索をかけた際に作成いただいた記事が検索結果にエントリーされやすくなります。
「岐阜市」「瑞浪」「F1」「racing」「カフェ」など、接続詞で繋がず、地域性や記事の特徴を単語にてご記入いただくと効果的です。
記事毎のタグはStep3の記事の一覧ページでもご確認いただけます。

3以上の設定が終わりましたら、「公開」をクリック。
公開されたページをご確認ください。
公開されたページは、右のボタンよりアクセスいただけます。